This project is open source. If you'd like to contribute, please do so. I would love for this to be a community project.
Modifications:
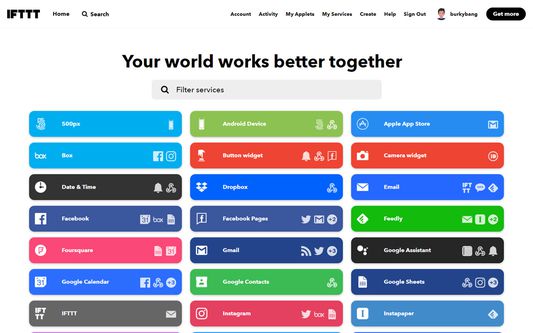
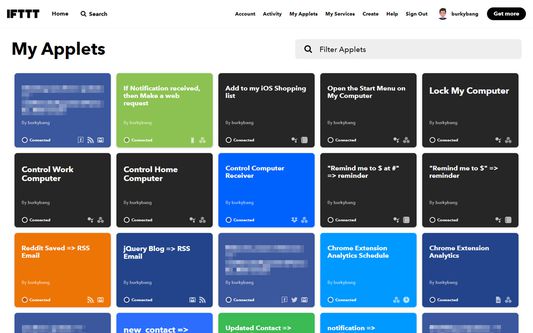
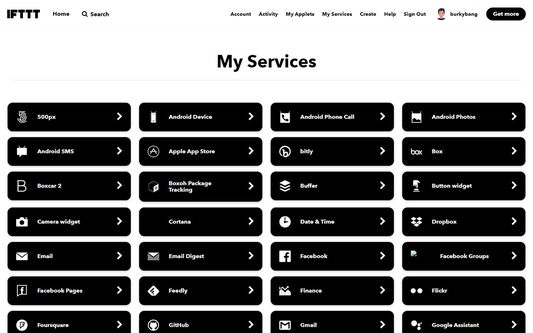
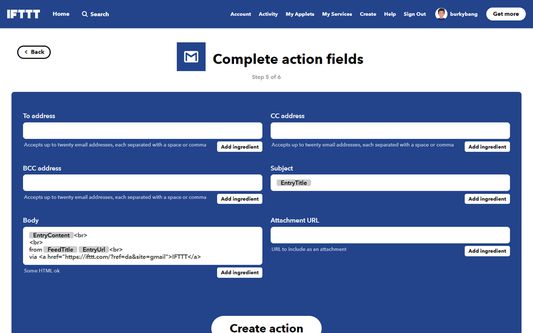
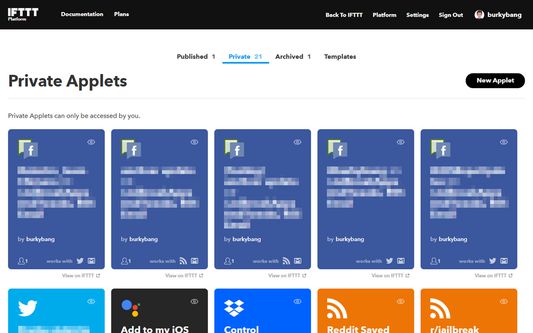
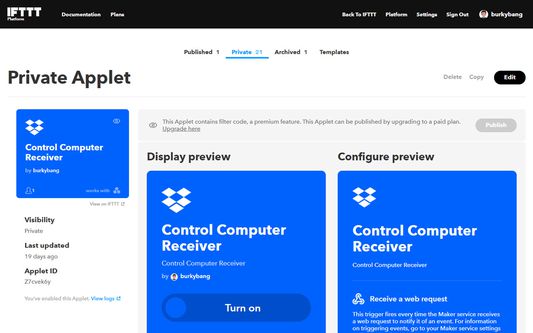
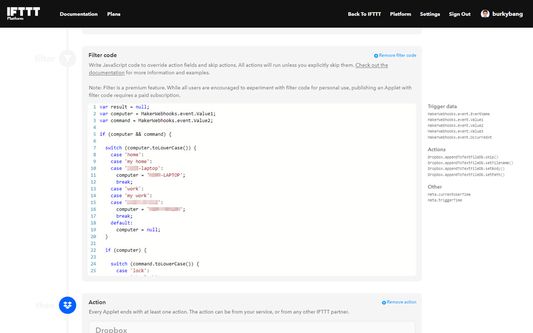
- Everything is smaller
- Header bar is fixed to the top of the screen while scrolling
- Navigation menu is always visible and expanded horizontally across header
- Some buttons such as Back and Settings are also fixed while scrolling
**Other modifications are listed in the descriptions of each screenshot
Source Code:
https://github.com/burkybang/Better-IFTTT-UI
Chrome / Edge Version:
https://chrome.google.com/webstore/detail/diopohabmpmmpdabhghdpjnkhlicfjnp
 Install
Install
- License: Mozilla Public License 2.0
- Weekly downloads: 1
- Average daily users: 18
- Rating: 5/5 of 2 ratings
- Created: 2019-09-11 05:27:06
- Last updated: 2020-01-05 05:20:10
- Homepage: https://github.com/burkybang/Better-IFTTT-UI
- Support site and email
- Orig: https://addons.mozilla.org/en-US/firefox/addon/better-ifttt-ui/
- API: better-ifttt-ui@burkybang.io