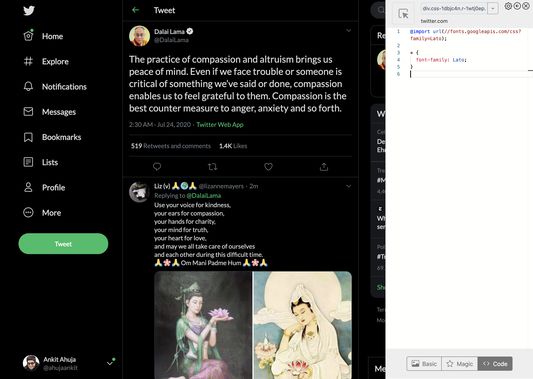
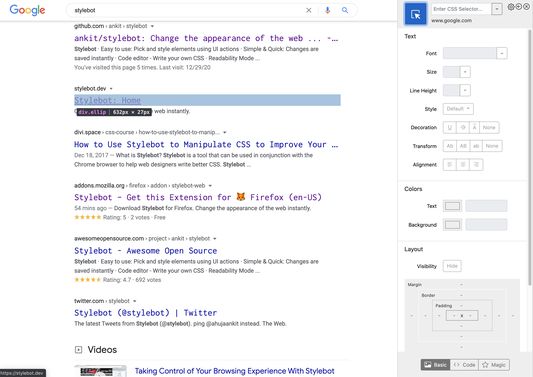
You pick an element and choose any changes you want to make from the editor. You can change the font, color, margins, visibility and a lot more. You can also code CSS manually.
★ Easy to use: Pick and style elements using UI actions
★ Simple & Quick: Changes are saved instantly
★ Code editor - Write your own CSS
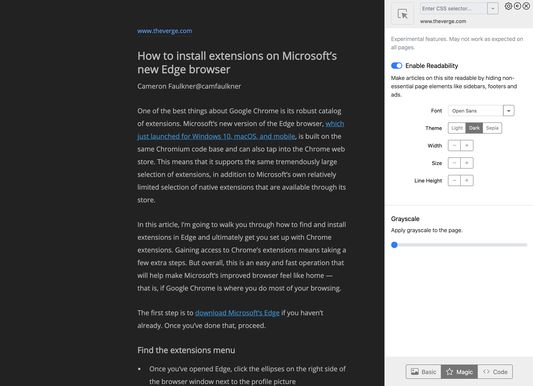
★ Readability Mode - Make articles on any site readable by hiding non-essential page elements like sidebars, footers and ads.
★ Grayscale Mode - Turn on grayscale to reduce strain from websites
Homepage: https://stylebot.dev/
Twitter: http://twitter.com/ahujaankit
Bug reports and feature requests: https://github.com/ankit/stylebot/issues
 Install
Install
- License: MIT License
- Weekly downloads: 259
- Average daily users: 5317
- Rating: 4.7593/5 of 54 ratings
- Created: 2020-12-31 21:19:36
- Last updated: 2022-07-25 12:45:23
- Homepage: https://stylebot.dev/
- Support site and email
- Donate
- Orig: https://addons.mozilla.org/en-US/firefox/addon/stylebot-web/
- API: {52bda3fd-dc48-4b3d-a7b9-58af57879f1e}