The extension is activated if you have an OWA tab open or when you open a new tab and log into OWA. No configuration needed. The extension doesn't need any OWA account information, doesn't read any private data and doesn't connect to the internet to send any data.
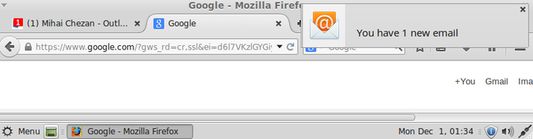
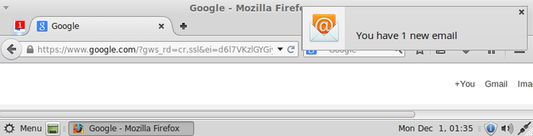
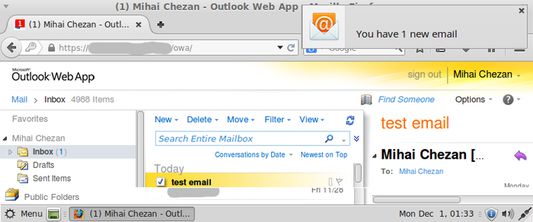
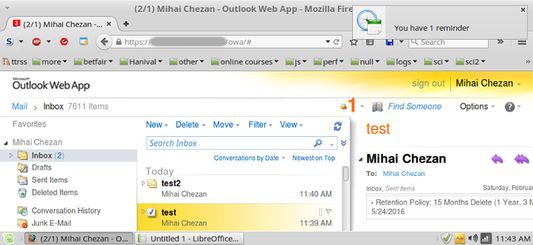
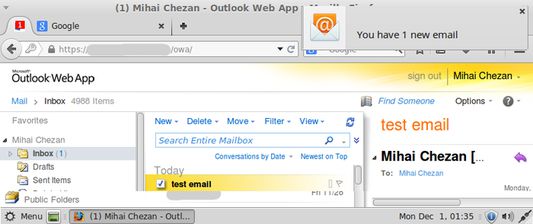
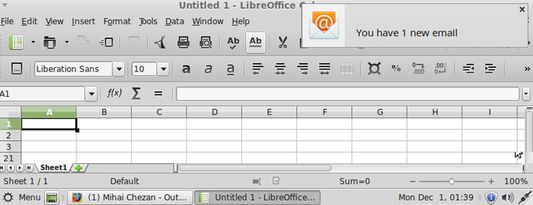
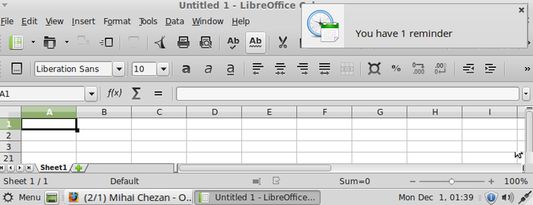
How it works: when new email or reminder arrives into OWA a system notification about this event will be shown. Also the fav icon and document title of the OWA tab are updated to show the number of unread emails/reminders. The fav icon is updated so that you have visual cues when OWA tab is pinned. Document title is updated so that even if Firefox is not the active window, you will see in the taskbar the number of unread emails/reminders. This helps in situations when you are not at the computer when new emails or reminders arrive and so you don't see the notifications and when you come back you just have to glance over the taskbar to see if there are any unread emails or reminders - no need to remember to activate Firefox window to check emails every time you come back to your computer.
How it really works: for each tab open that has the url in the form "http[s]://anything/owa/anything" or "https://outlook.live.com/mail/anything" or "https://outlook.office365.com/mail/anything" or "https://outlook.office.com/mail/anything" a timer task is set to fire every 1 second by default (configurable). The task counts the number of unread emails or reminders (using some css selectors) and if the count is different than the last one it updates the fav icon and document title and also if it's greater it shows a notification with the number of new unread emails/reminders.
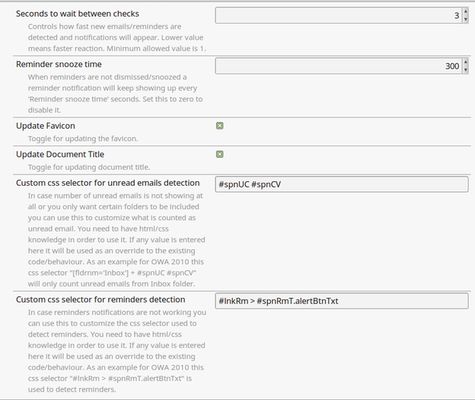
With the release of version 1.6.0 users can define their own css selectors for unread emails and reminders detection. A use for this could be for example to monitor only some folders for unread emails.
For OWA 2010 the css selector to monitor only Folder1 and Folder2 is:
[fldrnm='Folder1'] + #spnUC #spnCV, [fldrnm='Folder2'] + #spnUC #spnCV
To get the same result for OWA 2013 the css selector is:
[aria-label='Folder Pane'] [title='Folder1'] ~ [id*='.ucount'], [aria-label='Folder Pane'] [title='Folder2'] ~ [id*='.ucount']
In case of X-OWA-ClientBuildVersion:"15.0.847.41" to monitor only Inbox the css selector is:
span[title="Inbox"] ~ ._n_07
or for Office365 (suggested by Jefferson Scher here https://github.com/mihai-chezan/owa_notifications_firefox_extension/issues/11 )
span[title="Inbox"] + div>span
All the predefined css selectors assume you are using English (US). If that is not the case, you might have to adjust them for your language (see https://github.com/mihai-chezan/owa_notifications_firefox_extension/issues/24#issuecomment-519866710).
Note: this started as a fork of OWA_firefox_addon by Phil Baranovskiy.
 Install
Install
- License: Mozilla Public License 2.0
- Weekly downloads: 27
- Average daily users: 1367
- Rating: 3.9429/5 of 35 ratings
- Created: 2014-12-01 07:35:51
- Last updated: 2019-10-04 23:30:09
- Homepage: https://github.com/mihai-chezan/owa_notifications_firefox_extension
- Support site and email
- Orig: https://addons.mozilla.org/en-US/firefox/addon/outlook-web-app-notifications/
- API: owa_notifications@mihai-chezan.github.com