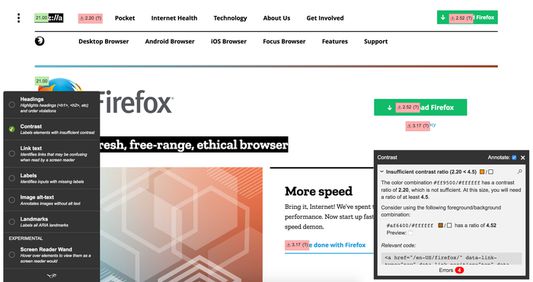
Inserts the tota11y JS file from Khan Academy into the current tab so that you can visualize how the current page performs with assistive technologies. All the credit goes to Khan Academy for their amazing script.
The tota11y panel will help you visualize how your site performs with assistive technologies by allowing you to look at issues such as Headings, Color contrast, Link text, labels or Image alt tags.
 Install
Install
- License: Mozilla Public License 2.0
- Weekly downloads: 20
- Average daily users: 562
- Rating: 4.25/5 of 4 ratings
- Created: 2017-08-10 10:32:25
- Last updated: 2017-08-29 16:36:31
- Homepage:
- Support site and email
- Orig: https://addons.mozilla.org/en-US/firefox/addon/tota11y-accessibility-toolkit/
- API: {0cc9a431-a2dc-410a-af38-19d89394ef38}