Please note that this extension is useful for web developers only.
Also available on Chrome Store
Once Web Developer Sidekick installed you have to go to configuration page (about:addons) and click Options. Now you can set the addon parameters.
The extension use YAML notations to read the parameters.
Note: Be carefull when you add credentials for production environment since any one who has access to your browser can see those credentials.
Features:
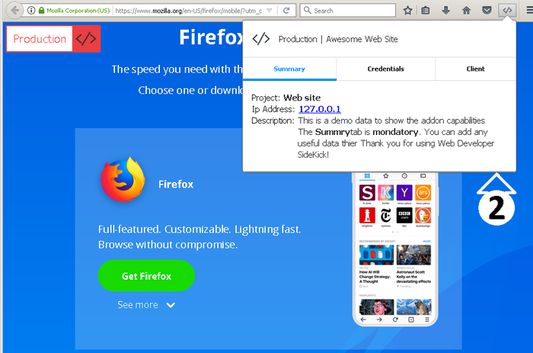
- Displays website environment (screenshot 1)
- Shows useful details (screenshot 2)
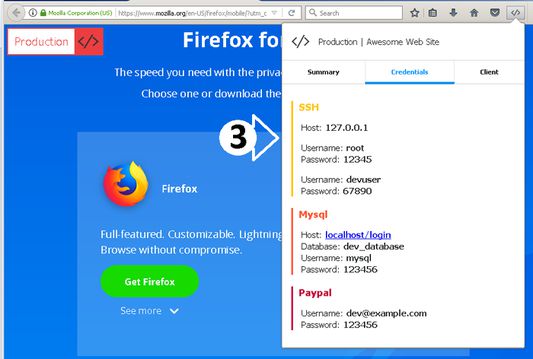
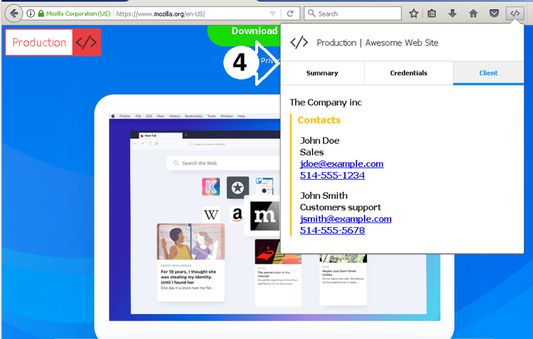
- Extends popup byy adding new tabs (screenshots 3 & 4)
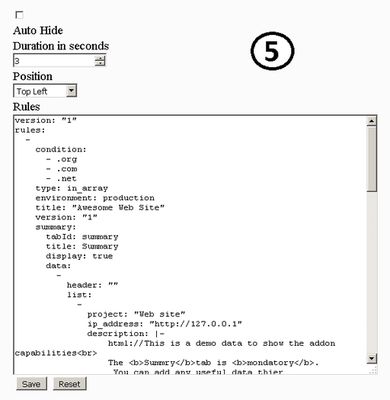
- Customize addon behavior (screnshot 5)
For configuration details please check the documentation by following this link
https://github.com/lahyani/web-developer-sidekick/tree/doc/doc
 Install
Install
- License: MIT License
- Weekly downloads: 2
- Average daily users: 59
- Rating: 3.6667/5 of 3 ratings
- Created: 2017-11-20 20:39:03
- Last updated: 2018-04-18 05:50:16
- Homepage: https://github.com/lahyani/web-developer-sidekick/tree/master
- Support site and email
- Orig: https://addons.mozilla.org/en-US/firefox/addon/web-developer-sidekick/
- API: j.lahyani@hotmail.com